
지난 포스팅에서는 웹 호스팅 등록방법과 사이트 개설하기를 알아봤습니다. 오늘은 사이트 테마 추가와 메인 홈페이지 설정을 알려드리겠습니다.

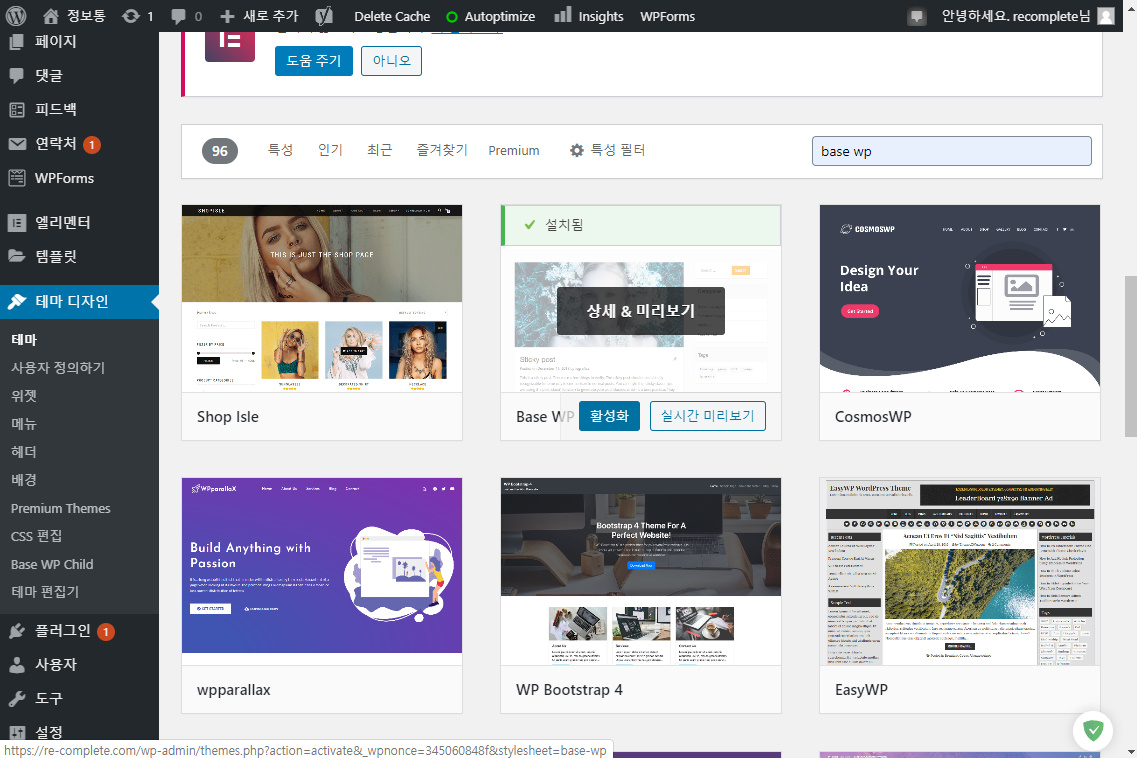
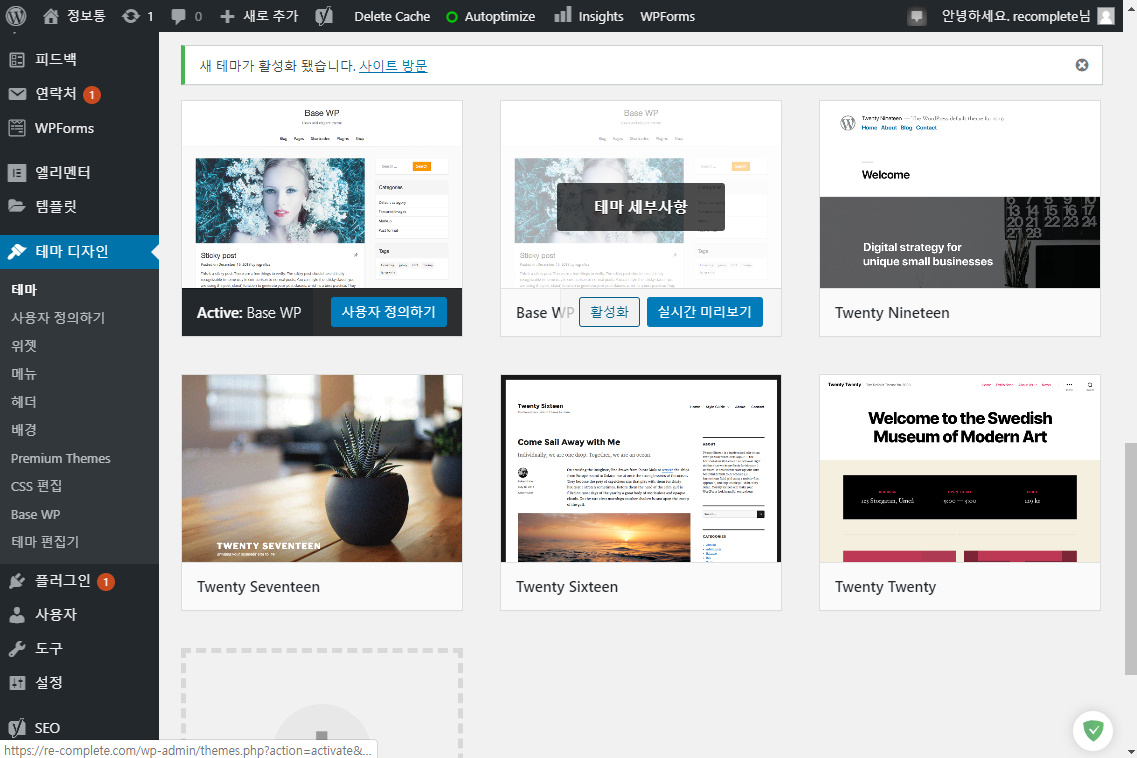
워드프레스 관리자 페이지로 진입하여 테마 디자인-테마를 선택합니다. 테마 업로드를 선택하고 테마 검색창에 base wp를 입력합니다.

base wp 테마를 설치하고 활성화합니다.

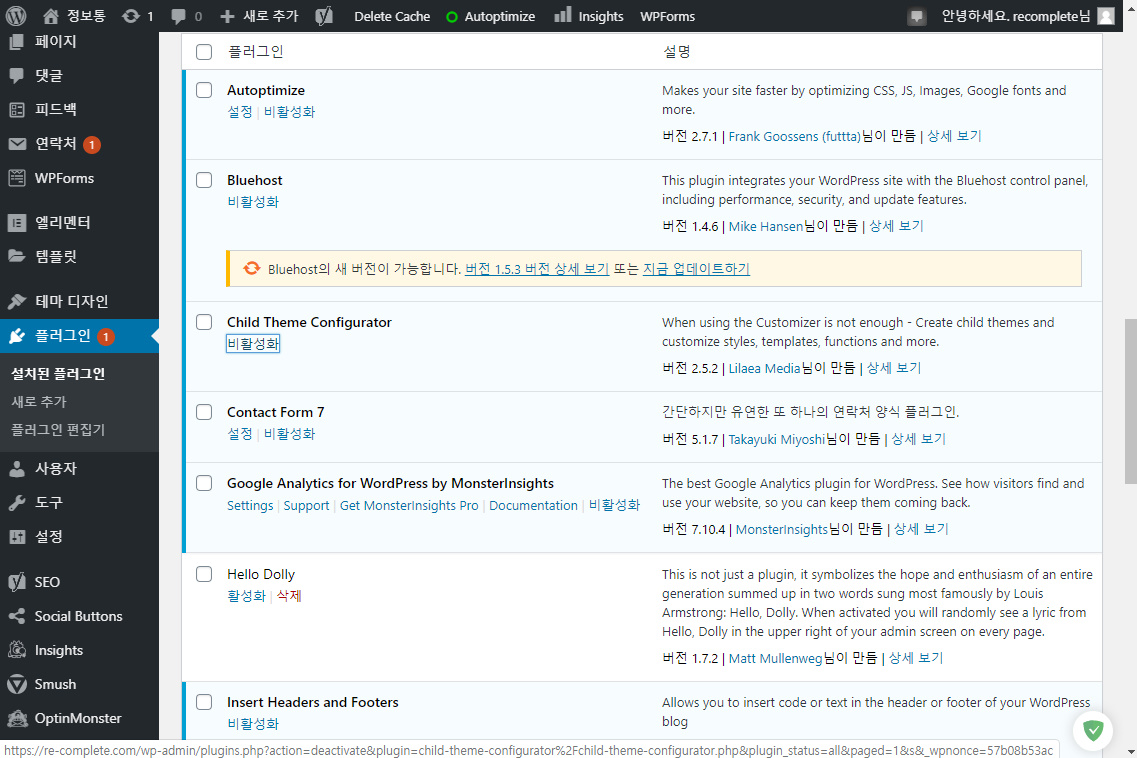
플러그인-새로 추가를 선택합니다. 플러그인 검색 창에 child theme를 검색하고 Child Theme Configurator를 설치하고 활성화합니다.

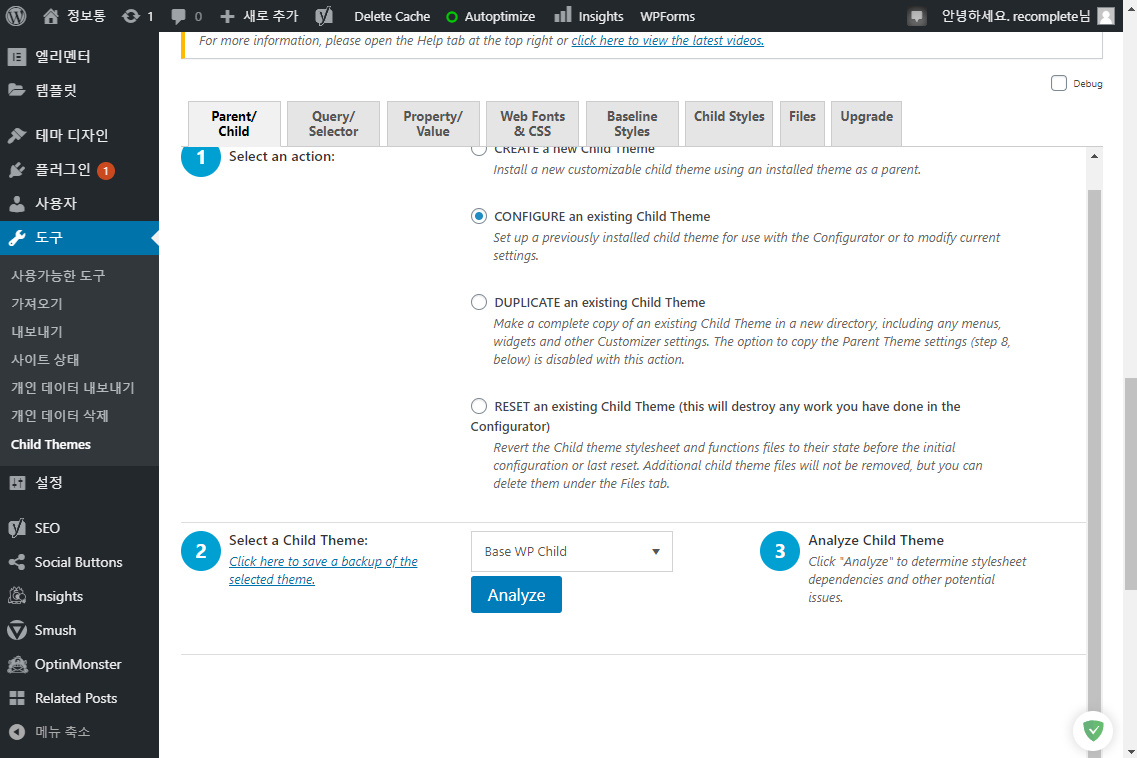
도구-child Themes를 선택하고 Base WP child 테마가 선택되어 있는지 확인하고 Analyze를 클릭합니다.

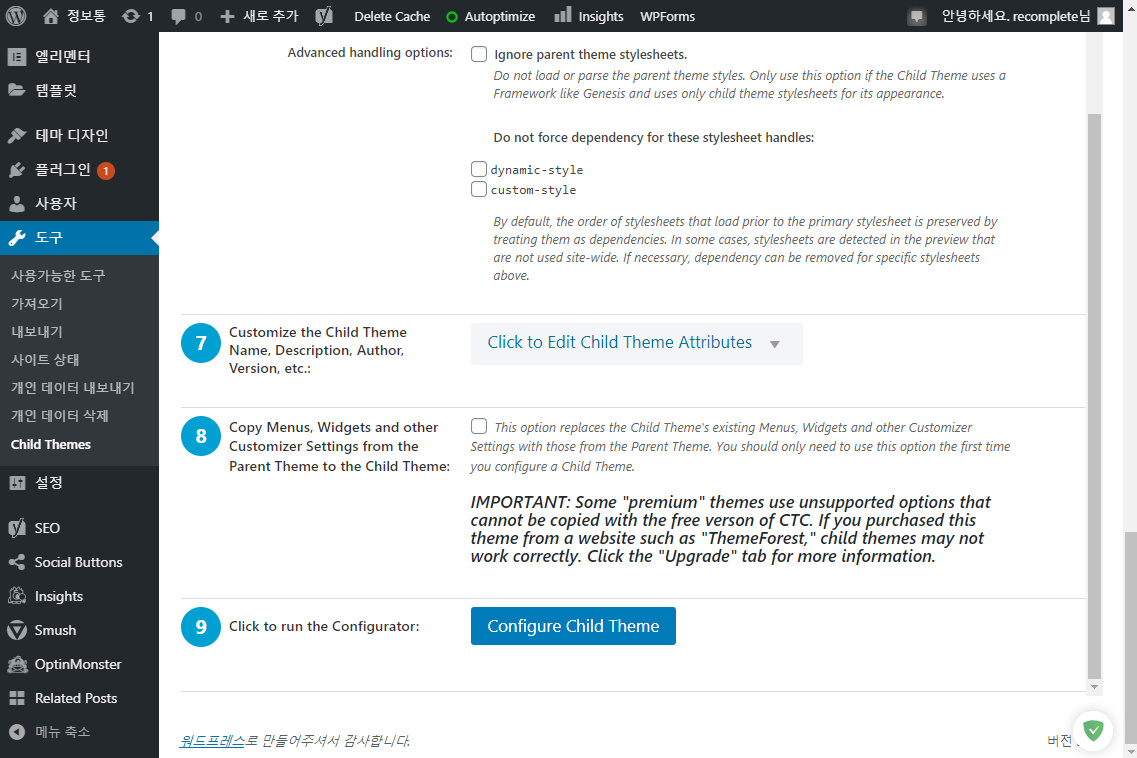
저는 이미 추가해서 Configure child Theme로 되어 있지만 새로 하신다면 Create child Theme로 되어있습니다. 클릭해주세요.

이제 child Theme Configurator는 사용하지 않기 때문에 비활성화시키고 삭제합니다.

테마 디자인-테마로 들어가서 Base WP child를 활성화시켜줍니다. 기존 테마를 사용하지 않고 child 테마를 만들어서 사용하는 이유가 궁금하실 겁니다. 워드프레스는 주기적으로 업데이트를 진행합니다. 사용자가 원하는 html, css 코드를 원본 테마에 삽입해놓으면 업데이트가 되면 모든 코드들이 초기화됩니다. 그래서 child 테마를 생성해서 변경사항을 유지할 수 있습니다.

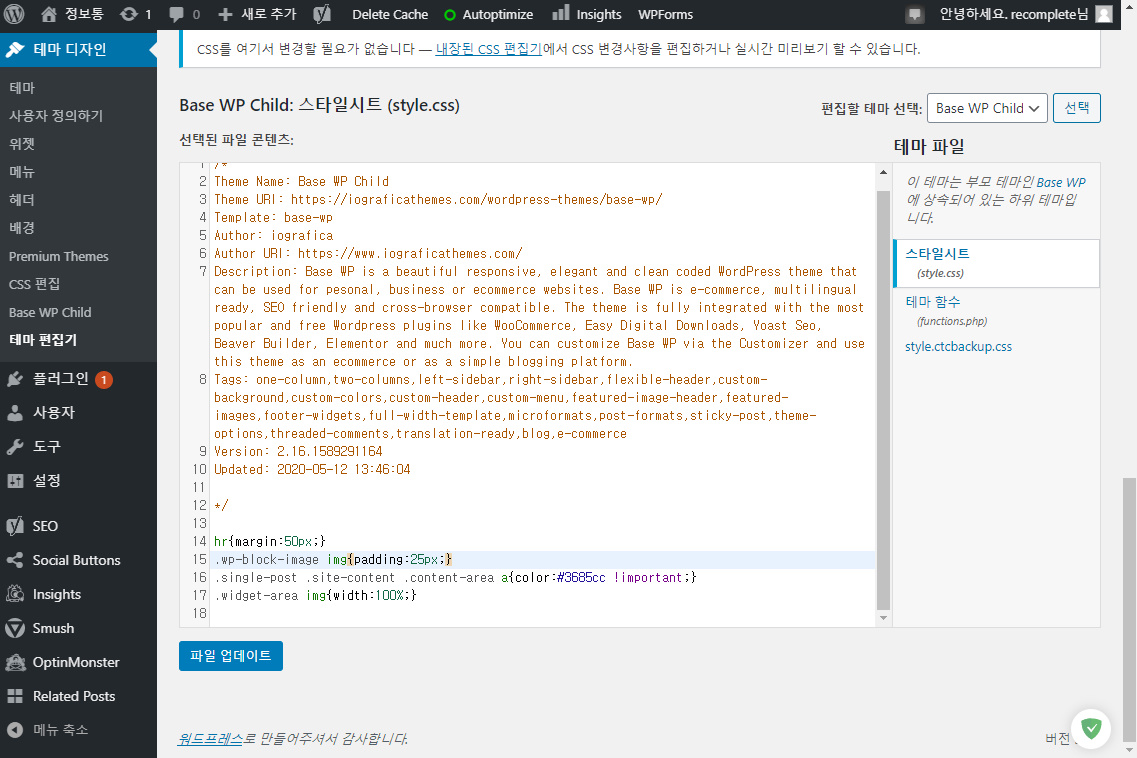
테마 편집기로 들어가 편집할 테마 선택을 Base WP Child로 선택하고 아래의 코드를 삽입해주세요.
hr{margin:50px;}
.wp-block-image img{padding:25px;}
.single-post .site-content .content-area a{color:#3685cc !important;}
.widget-area img{width:100%;}

테마 디자인-사용자 정의하기를 선택합니다. 로고가 있다면 로고를 추가하시고 사이트 제목과 태그라인을 추가하면 오른쪽 화면에서 처럼 표시됩니다. 발행하기를 선택하고 새로고침 해서 변경사항을 확인합니다.

테마를 변경하기 위한 플러그인을 설치하기 위해서 플러그인-새로 추가를 선택합니다. 검색창에 elementor를 입력하고 Elementor Page Builder를 설치하여 활성화합니다.

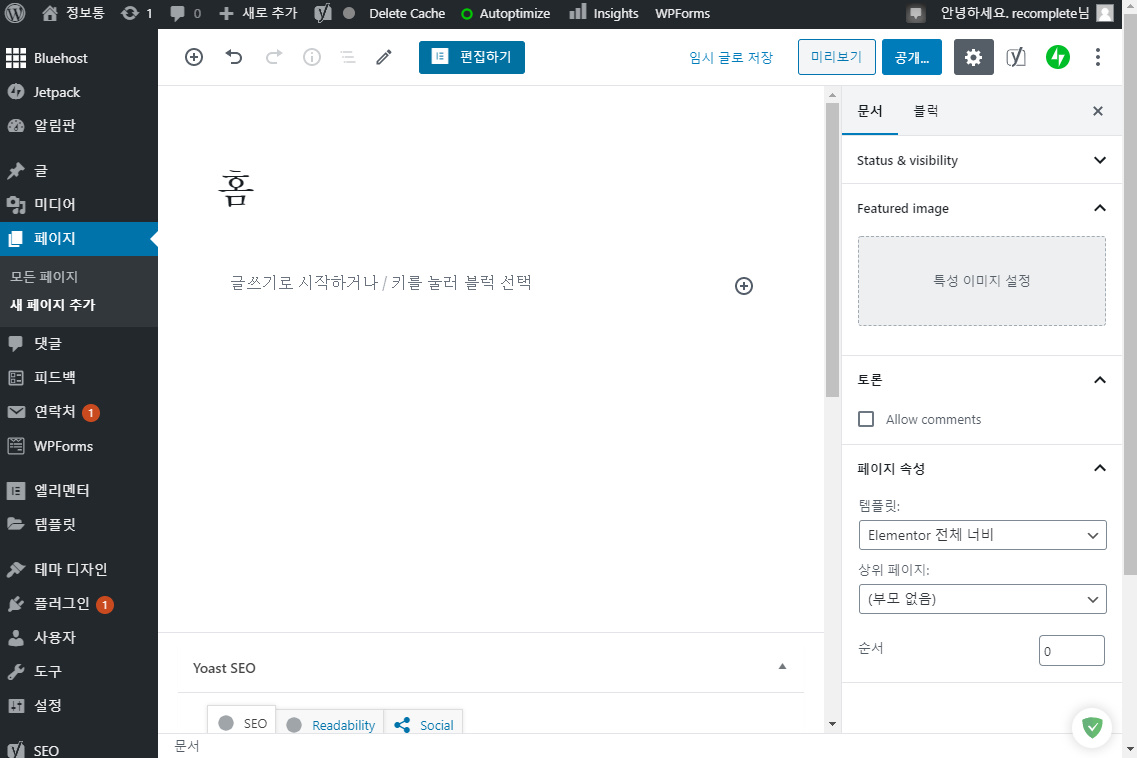
페이지-새 페이지 추가를 선택하고 제목에 '홈'을 입력합니다. 템플릿을 Elementor 전체 너비를 선택하고 편집하기를 눌러줍니다.

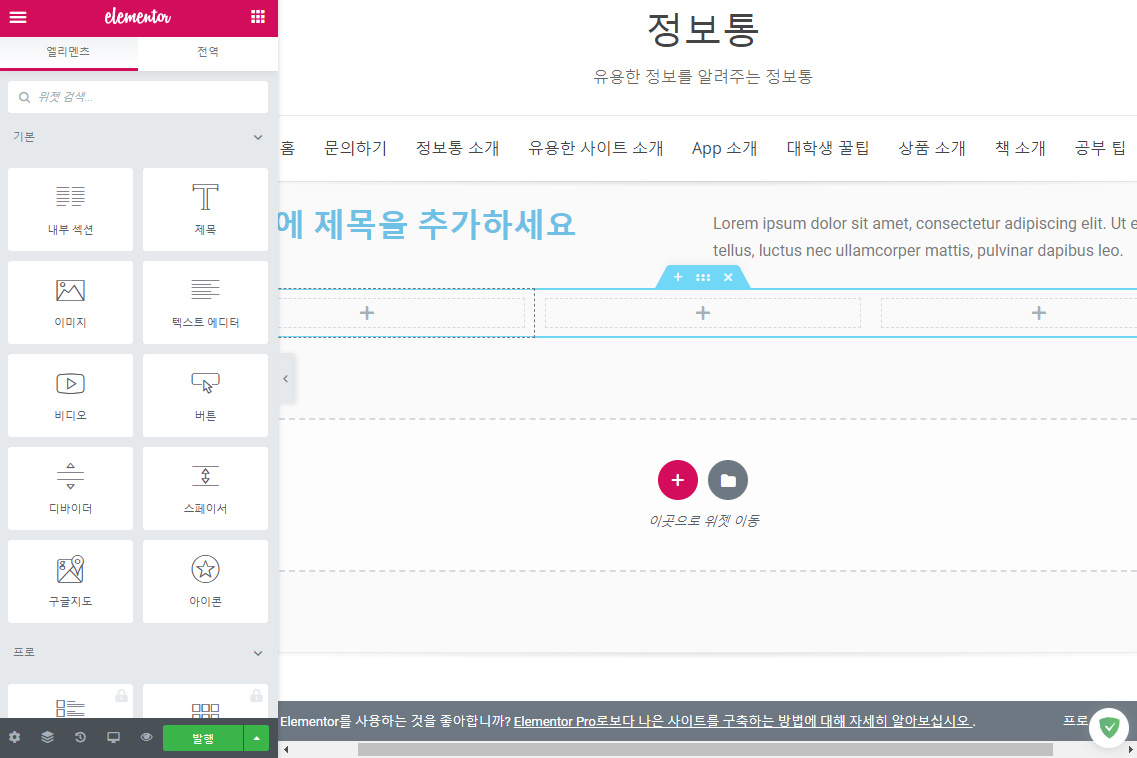
elementor를 사용하여 섹션을 추가하고 제목이나 이미지 등을 블로그처럼 편하게 추가할 수 있습니다.
+버튼을 선택하고 섹션을 추가합니다.

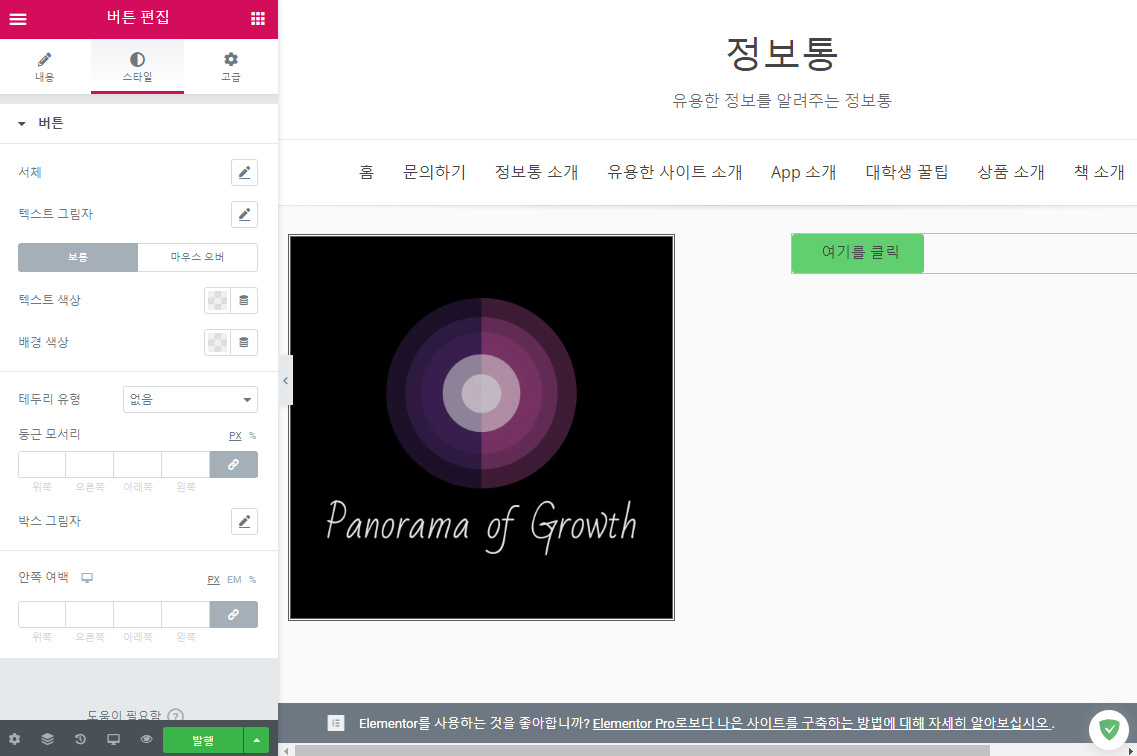
사진을 추가하여 스타일 변경이나 고급 창에서 여러 가지 설정을 변경할 수 있습니다.

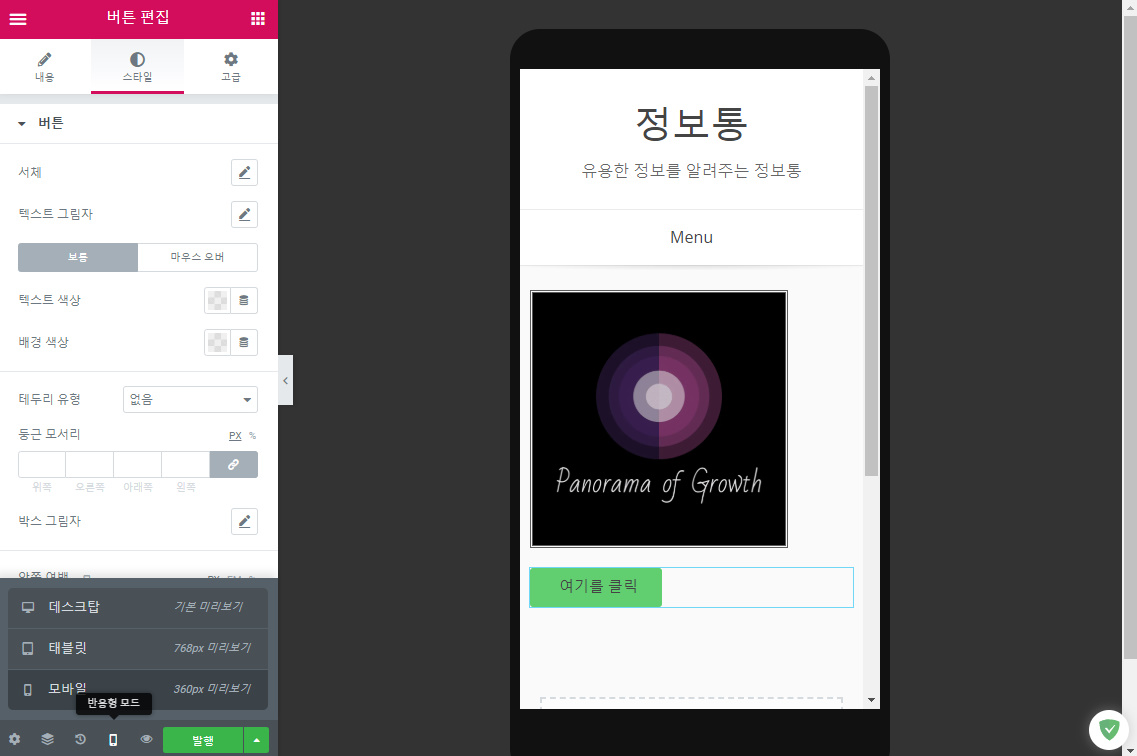
모바일 화면과 태블릿 화면에서 어떻게 보이는지 궁금하다면 아래의 휴대폰 모양을 선택합니다.

직접 섹션들을 추가해서 화면을 구성하셔도 되지만 초심자 입장에서는 이미 만들어진 탬플릿을 이용하는 것도 좋을 것 같습니다. + 버튼 옆에 있는 탬플릿 버튼을 선택하고 pro표시가 되어있는 탬플릿을 제외하고 마음에 드는 탬플릿을 선택합니다. 탬플릿에서 마음에 드는 부분만 남기고 나머지를 제거합니다. 추가하고 싶은 텍스트와 사진들을 추가하고 화면을 구성합니다.

저는 많은 부분을 제거하고 이런 식으로 화면을 구성했습니다.

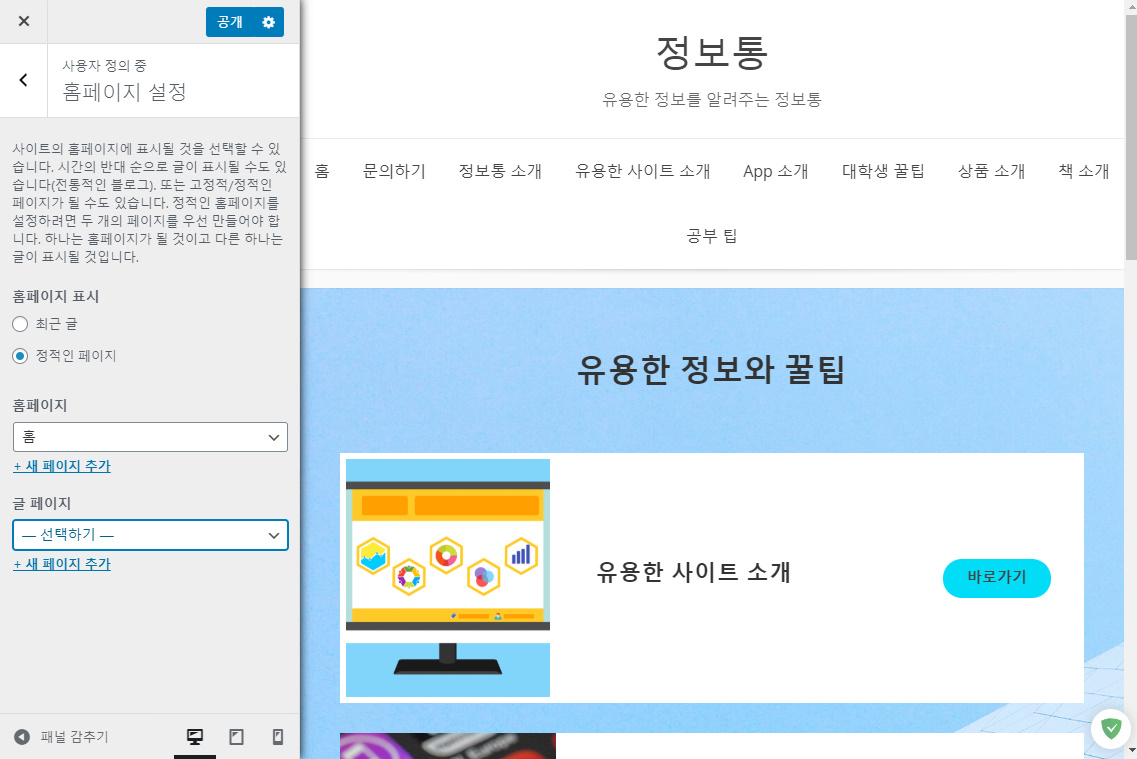
'홈' 페이지를 사이트에 접속하면 나오는 메인 페이지로 나타나게 하겠습니다. 사용자 정의 -홈페이지 설정에서 홈페이지를 '홈'으로 선택하고 홈페이지 표시를 정적인 페이지로 변경하고 공개를 눌러줍니다. 새로고침 하고 사이트에 접속하면 첫 화면이 '홈' 화면으로 나타납니다.
'워드프레스' 카테고리의 다른 글
| [워드프레스 홈페이지 만들기 3] 페이지 추가와 메뉴 구성 (0) | 2020.05.21 |
|---|---|
| [워드프레스 홈페이지 만들기 1]웹 호스팅 등록 (0) | 2020.05.11 |

