
안녕하세요. 지난번 포스팅에 이어서 이번에는 페이지 추가하기와 카테고리 추가, 메뉴 추가, 위젯 설정을 알려드리겠습니다.


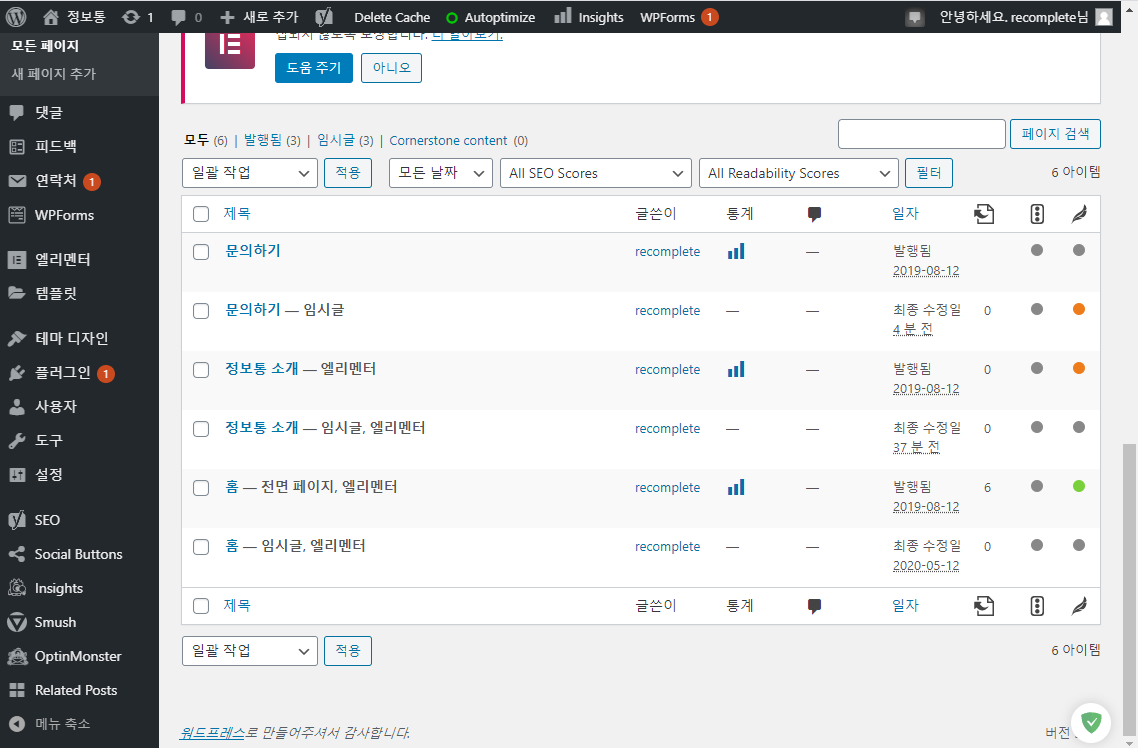
페이지를 추가하기 위해서 페이지-새 페이지 추가를 클릭합니다. 새로운 페이지를 추가하고 편집을 선택합니다.
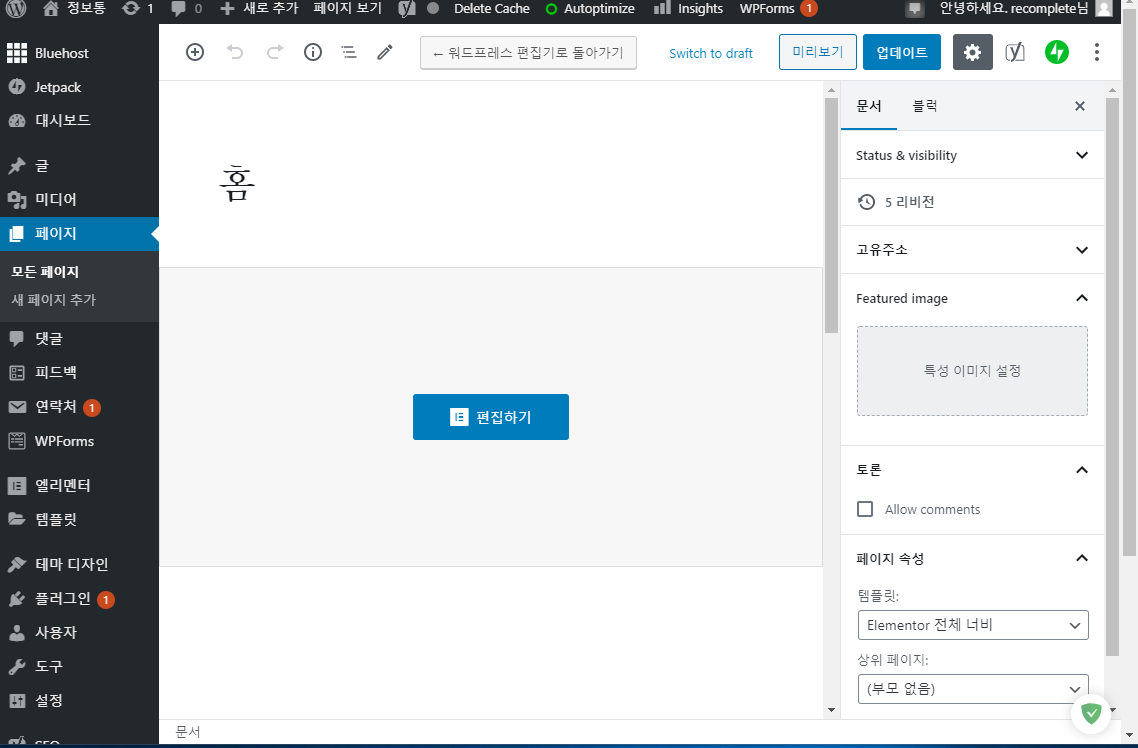
템플릿을 Elementor 전체 너비로 설정하고 편집하기를 클릭합니다.

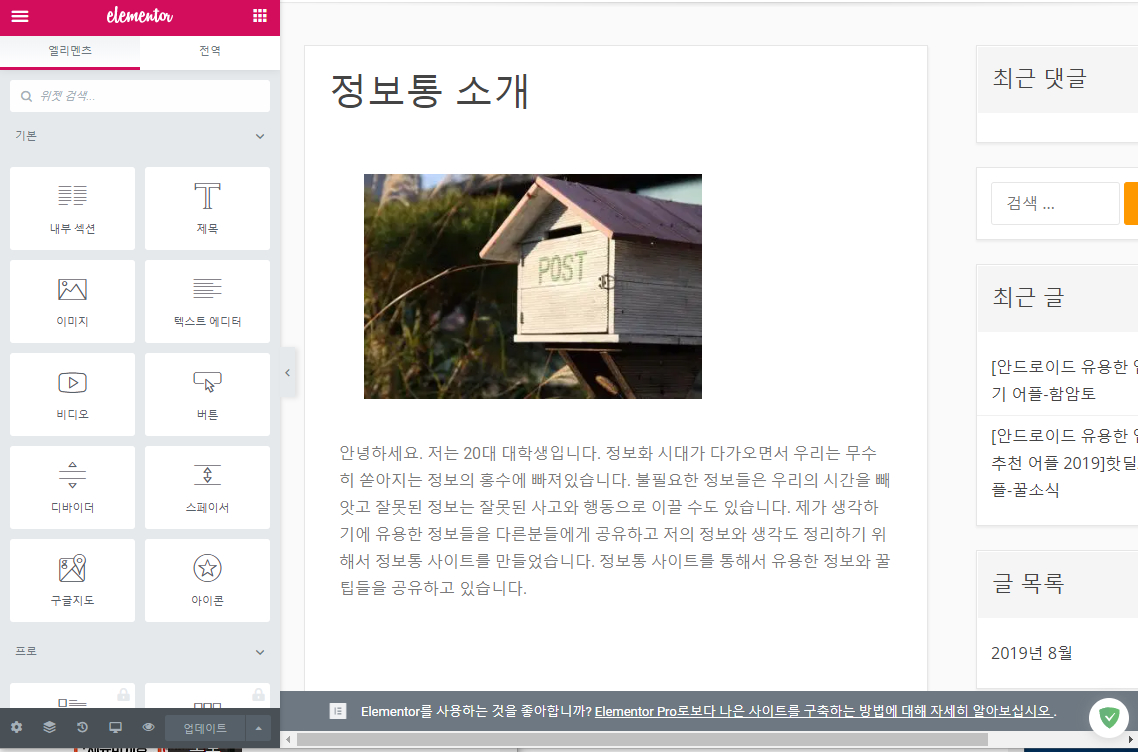
지난번에는 페이지나 템플릿을 이용했지만 미리 만들어진 블록으로도 페이지를 꾸밀 수 있습니다.

저는 간단하게 소개하기 사이트를 소개하는 페이지를 만들었습니다.

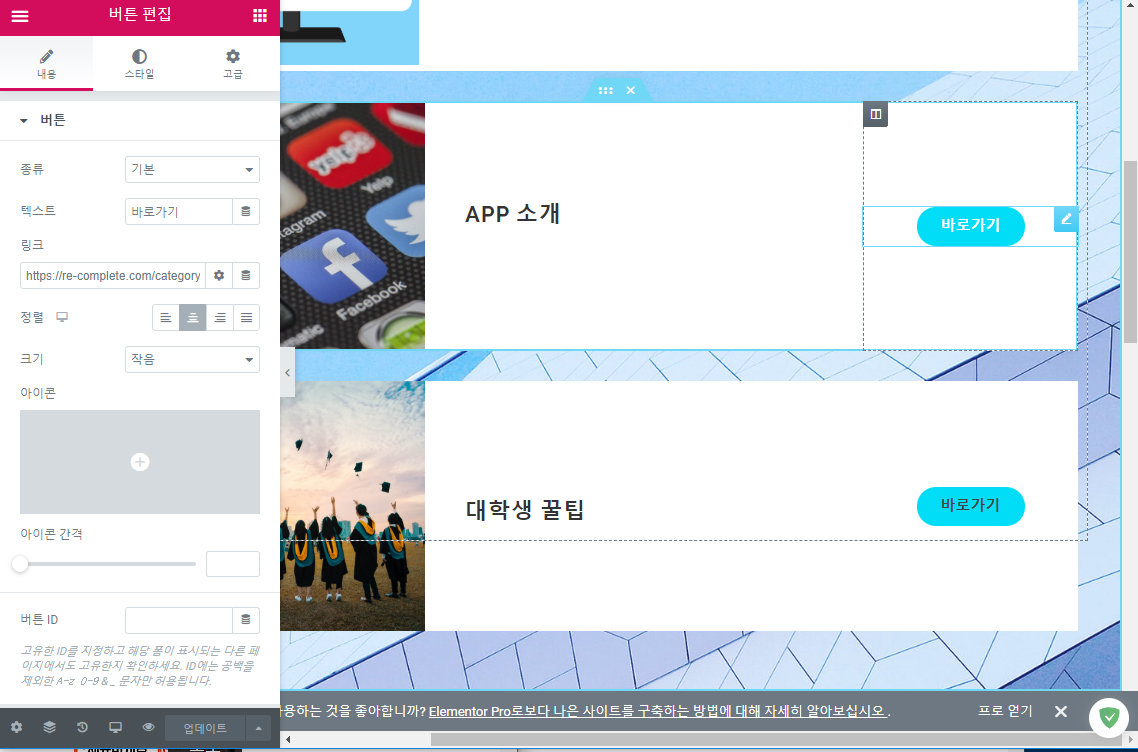
예시로 작성된 페이지입니다. 저는 버튼을 생성하고 바로가기 버튼을 누르면 해당 카테고리로 이동하도록 설정했습니다. 버튼을 선택하고 링크에 미리 만들어놓은 카테고리 링크를 붙여 넣어 줍니다.

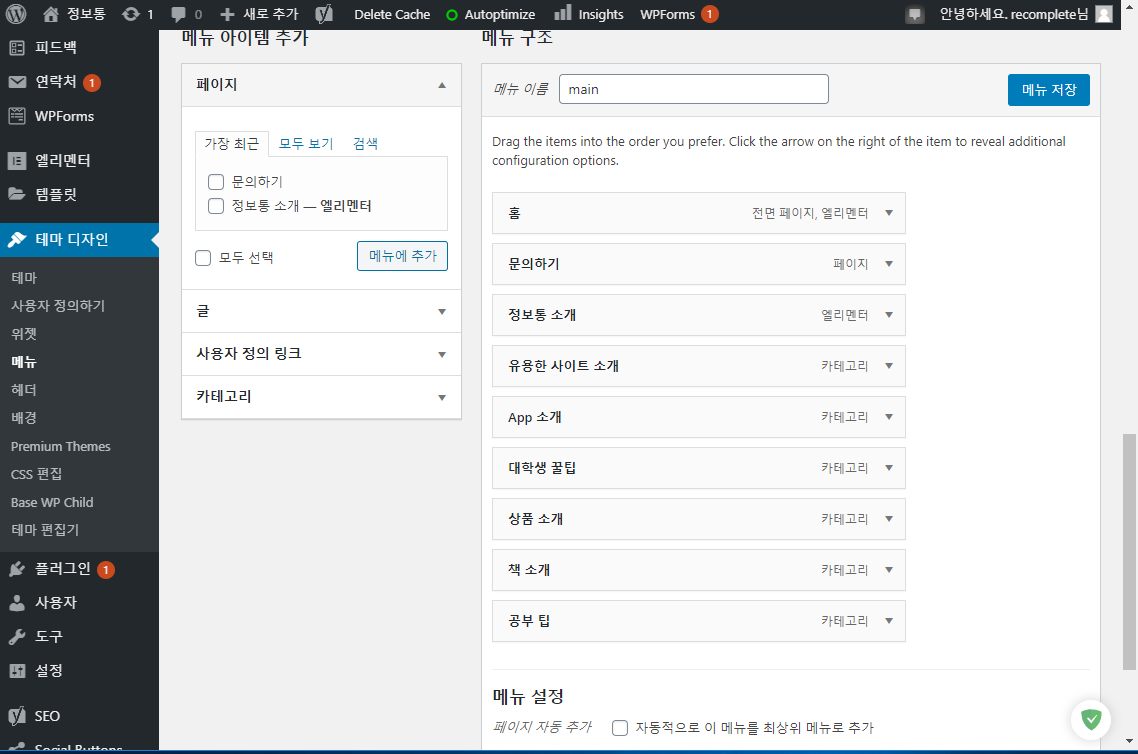
이번에는 메뉴를 추가해서 해당 페이지로 이동할 수 있게 만들어 보겠습니다. 관리자 페이지에서 테마 디자인- 메뉴를 선택합니다.

메뉴 버튼을 선택하면 해당 페이지, 글, 링크, 카테고리로 이동할 수 있습니다. 메뉴를 추가하고 종류를 선택합니다.

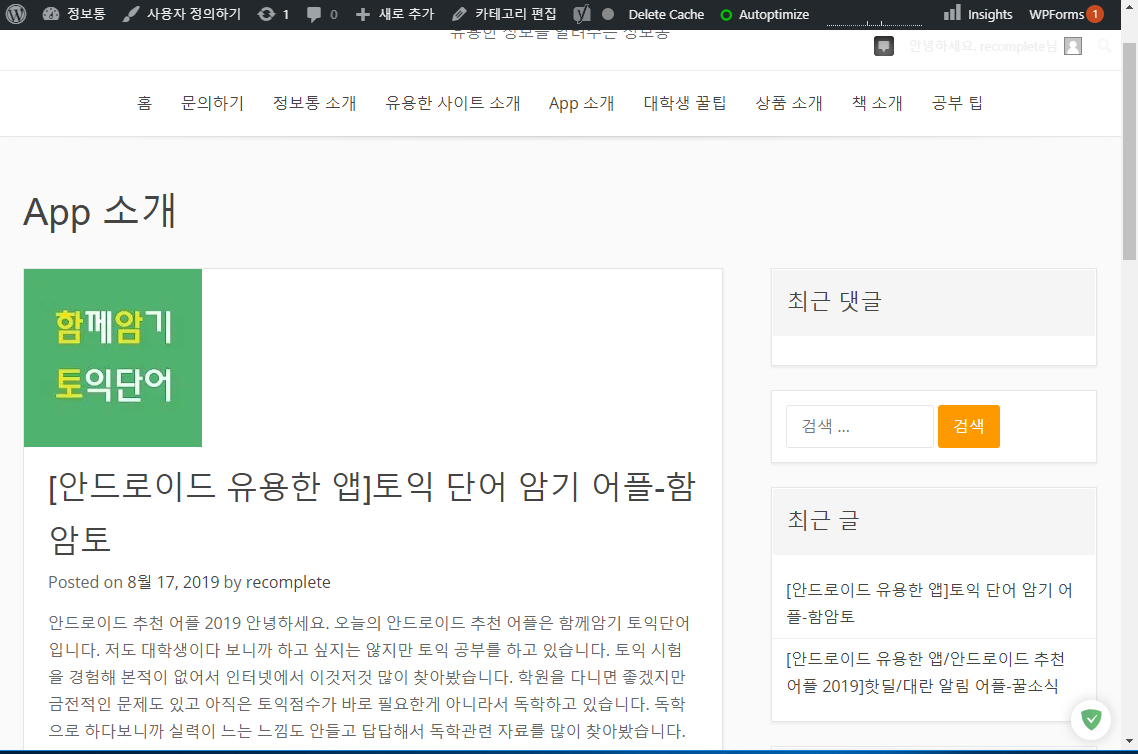
저장 후 확인해보면 상단에 메뉴가 구성되어 있습니다. 해당 메뉴를 선택하면 해당 페이지나 카테고리로 이동합니다.

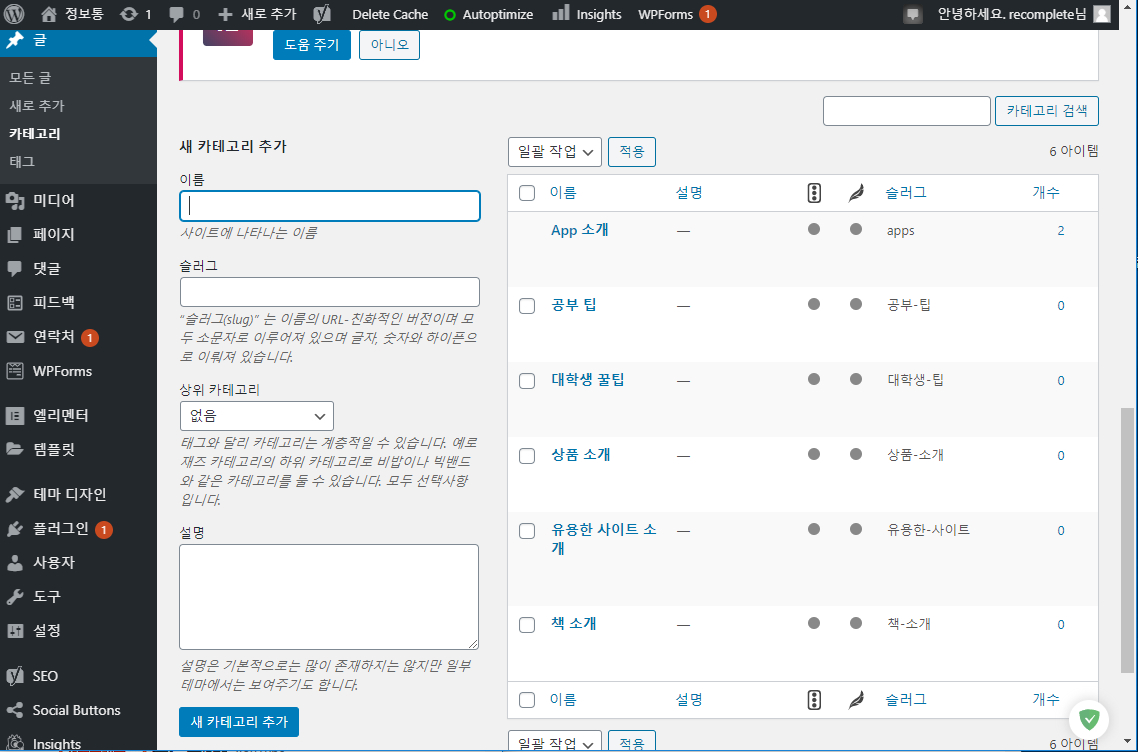
앞서 만들어 놓은 카테고리 추가 방법을 알려드리겠습니다. 관리자 페이지로 들어가서 글-카테고리로 들어갑니다. 새로운 카테고리를 추가해줍니다. 이 부분은 블로그와 비슷해서 크게 어려운 부분은 없습니다.

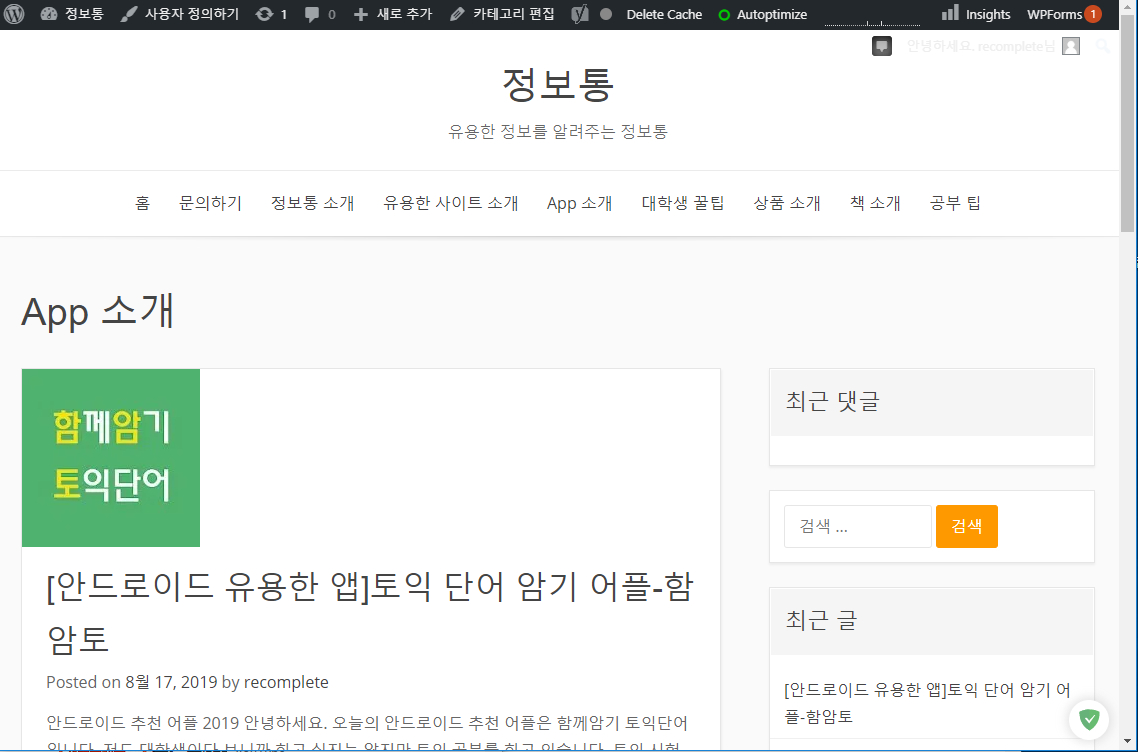
이번에는 위젯을 설정하겠습니다. 위젯은 위 사진에서 오른쪽에 보이는 최근 댓글, 검색창, 최근 글 같은 부분을 말합니다. 위젯에는 쿠팡 파트너스의 광고 배너를 넣는 것도 가능합니다.

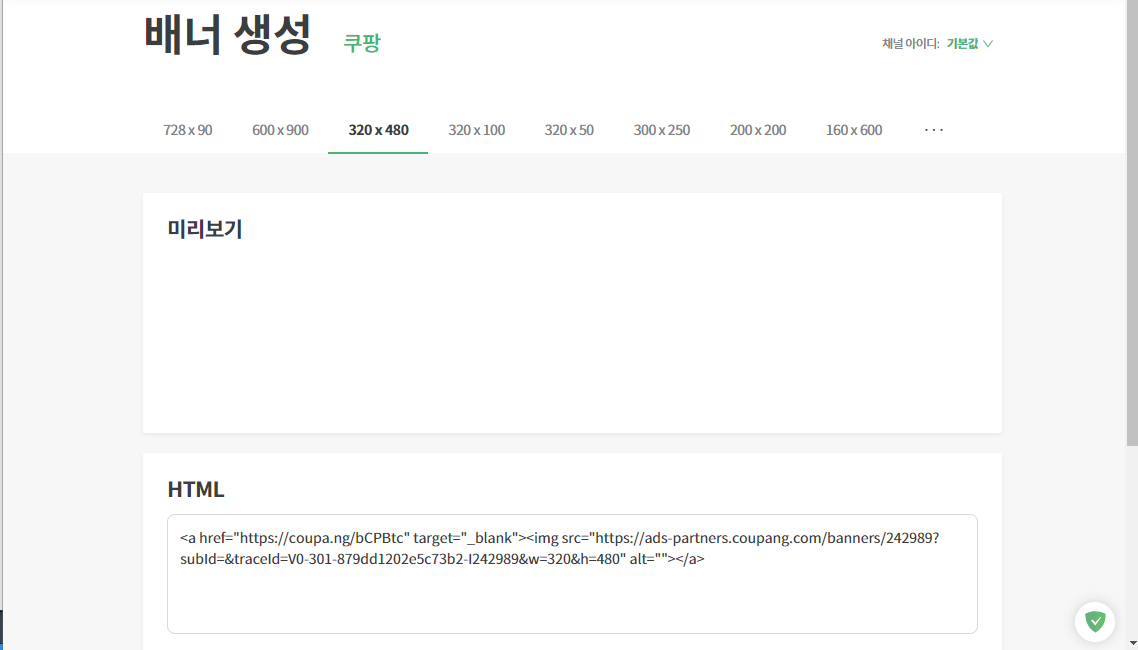
먼저 쿠팡 파트너스에서 배너 링크를 생성합니다. 해당 HTML 코드를 복사합니다.

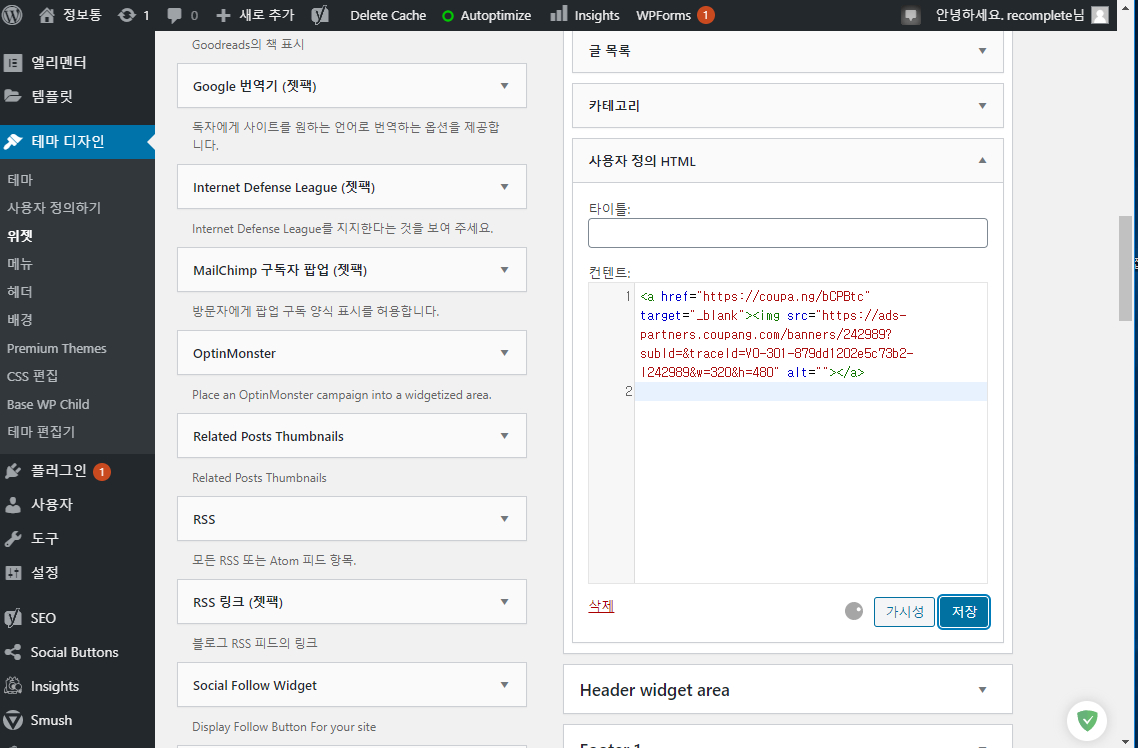
관리자 페이지로 가서 테마 디자인-위젯을 선택합니다. 오른쪽에 위젯 메뉴 중에서 필요 없는 위젯들은 제거하고 왼쪽에서 사용자 정의 HTML을 끌어옵니다. 복사했던 HTML주소를 붙여 넣고 저장합니다.

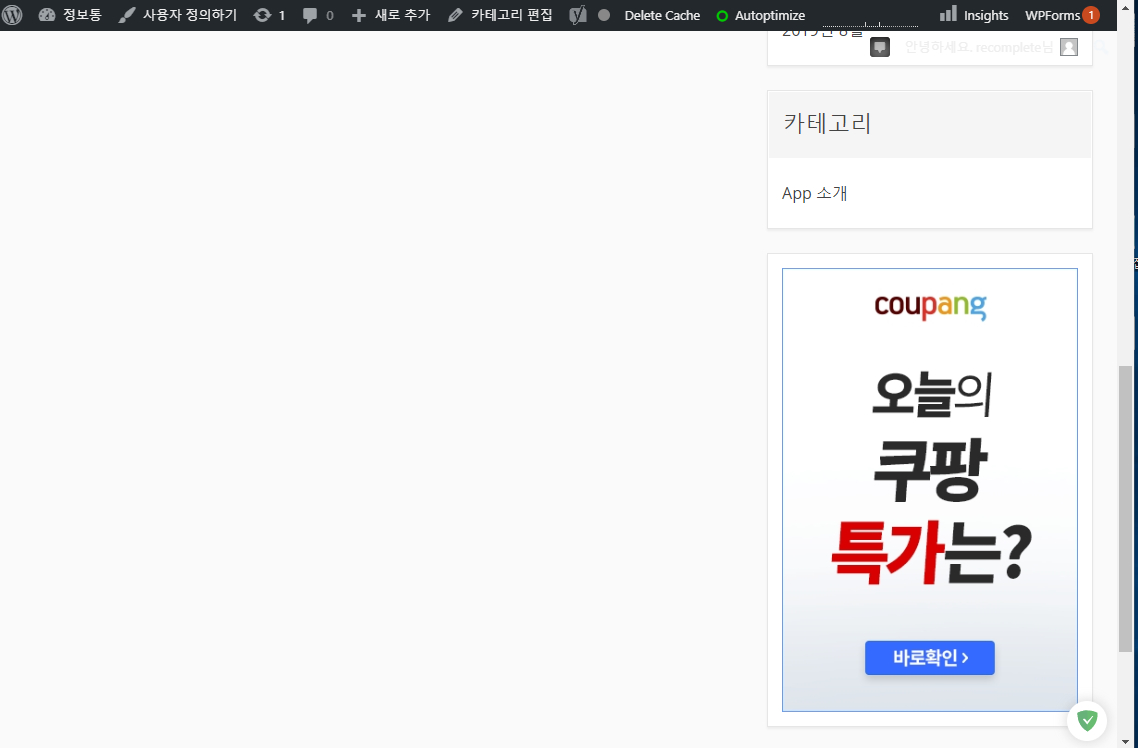
다시 페이지에 접속하면 해당 배너가 달린 것을 확인할 수 있습니다. 이번에는 문의하기 페이지를 만들어 보겠습니다.

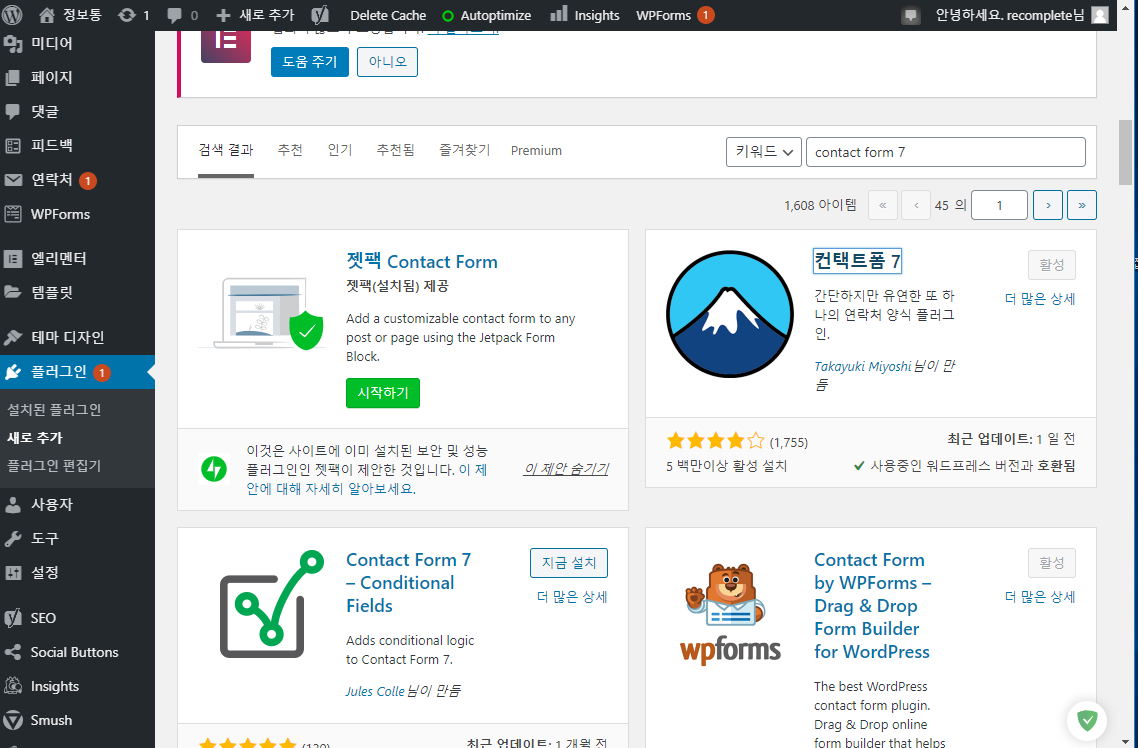
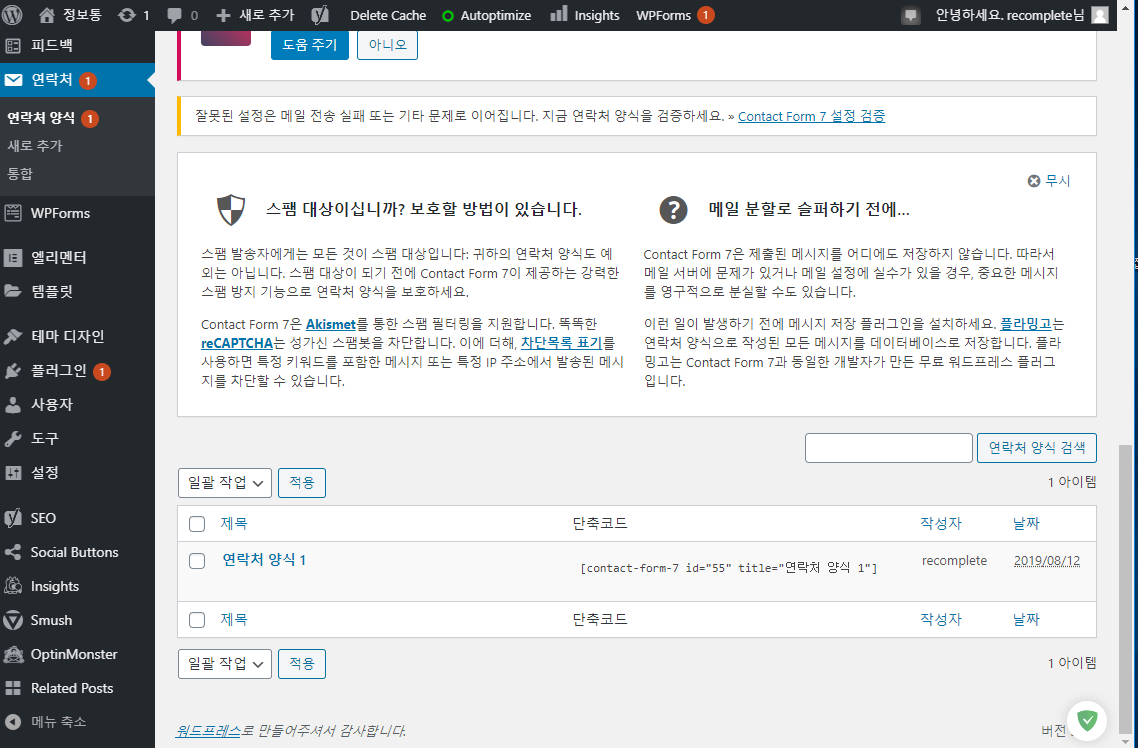
관리자 페이지에서 플러그인-새로 추가-키워드에 contact form 7을 검색합니다. 설치하고 활성화해주고 플러그인-설치된 플러그인을 클릭합니다. contact form 7의 설정 메뉴로 들어갑니다.

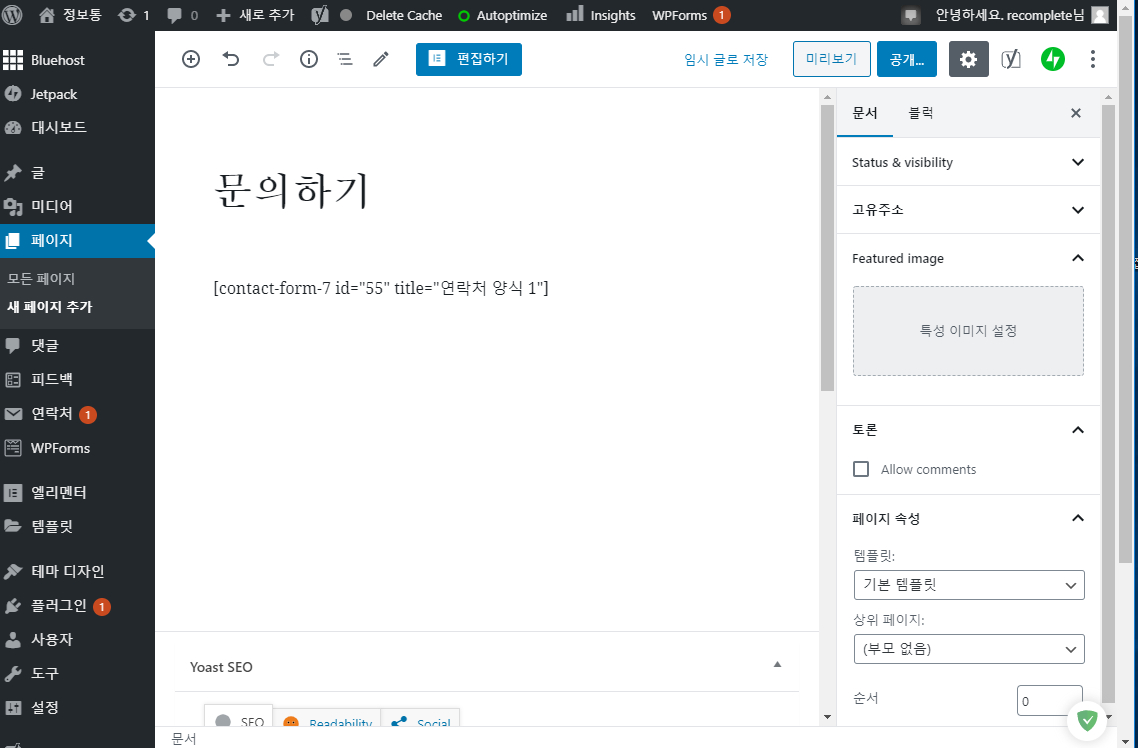
연락처 양식에 있는 단축코드를 복사합니다. 페이지- 새 페이지 추가 - 제목에 문의하기라고 적어줍니다.

내용에 복사했던 코드를 붙여 넣어 주고 저장 후 공개하기를 클릭합니다.

문의하기 페이지를 접속하면 문의 페이지가 양식에 맞게 알아서 만들어진 것을 확인할 수 있습니다. 이 정도만 하면 기본적인 웹사이트 세팅은 완성되었습니다. 이제부터 글을 게시하는 방법은 블로그와 크게 다르지 않기 때문에 어렵지 않게 하실 수 있습니다.
'워드프레스' 카테고리의 다른 글
| [워드프레스 홈페이지 만들기 2] 테마 추가 (0) | 2020.05.12 |
|---|---|
| [워드프레스 홈페이지 만들기 1]웹 호스팅 등록 (0) | 2020.05.11 |

